Tools for developing mobile apps are extremely helpful in the process, but there can never be just one tool that does it all.
The decision between Angular and React is not easy. There are many factors that must be considered before making this choice, but there can never actually be one correct answer when it comes down to picking a framework for your app.
But if you take a look at both frameworks from different perspectives, then it's easy to decide which one will be best for your purpose. In fact - before getting started with mobile app development- make sure that this decision has been made.

Let's compare both frameworks
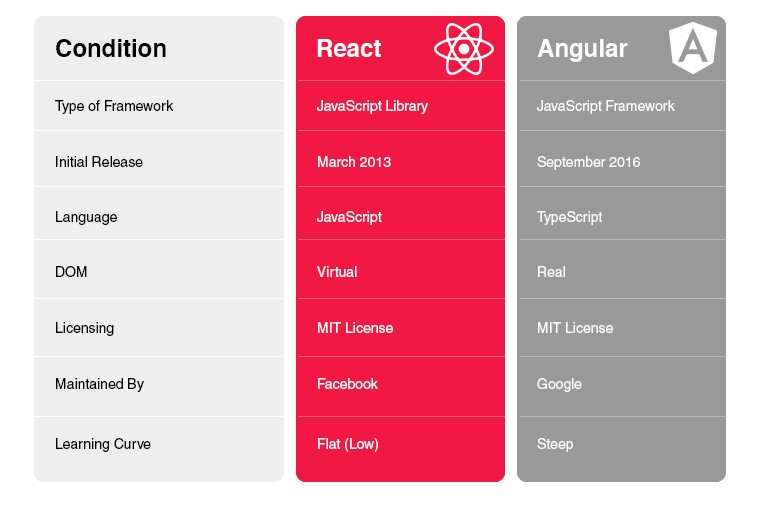
It is wise to choose with enough time to spare what is the best framework for your project. If not, it can lead to unnecessary development times. So, let's compare Reactjs and Angular:
Architecture
When discussing which of these frameworks is better, it usually comes down to framework vs. library. Angular is a full-fledged MVC framework, and React is more like a library of components.
The minimalist approach of React makes it easy to add custom components and libraries.
However, if you are developing an app that needs existing libraries and there is no option for either Angular or React, then it might be best to consider another framework.
Language expertise
React claims to be easier and more scalable than Angular. However, Angular is also highly scalable due to its robust design and powerful command-line interface.
Third-party libraries
When using third-party libraries, TypeScript can become a bit of a headache. All of the definitions of the libraries must be there in TypeScript, which makes working with third-party libraries a tad cumbersome.
Licensing
It might be hard to switch over if you're coming from a company that's been using React for quite some time. But if your needs are more enterprise-level and require stronger protection of intellectual property rights than free open source licenses can offer, then an MIT license will work best.
On the other hand, Angular comes with free, open-source licenses, which many companies find easier to adopt.
Frameworks
Regarding mobile app development, Angular and React are two popular frameworks, and they both have their own mobile app development frameworks. Angular has ionic 2 and native script, and a React programmer can use React native, Next.js, and React Sketchapp.
React native is a great fit for mobile app development because it offers ease of use and performance. However, it is important to think about your requirements before picking one over another so that they meet all needs.
Speed
With the introduction of Fiber, React finally beats Angular to load time. Even Angular 5, the latest version of this framework, does not come close to React.js.
Read more: Is react Native the best option for your Android project?
Benefits of Angular Framework
Here are some benefits of using Angular framework:
- It's supported by Google
- It uses declarative UI
- It has improved readability
- You can test independent units easier
- Code can be reused
- It has a modular structure
- And a simplified MVC pattern
Benefits of React framework
Here are a few benefits of using React framework:
- It is easy to learn
- It's backed by a strong community
- SEO friendly
- It guarantees stable code
- Ensures faster rendering
- It boosts productivity
- It's easier to maintain and update
- There is an overall process of writing components
Conclusion
So, what framework should you use? The decision will depend on your requirements and your current teamwork's skills. As we have long experience in both frameworks, let us know more about your project, and we'll discover together the best way to grow your team. Find the best slot for a quick chat here.
Don't forget to share this post!